ローカルにファイルダウンロード
今回はGoogleスプレッドシートの値をCSV形式にしてローカルにファイルダウンロードするサンプルコードを紹介します。
ローカルファイルを読み込む で紹介した方法と同様に、Googleスプレッドシートはサーバー上に存在するため、ダイアログを介してファイルをダウンロードします。
データ作成は GoogleAppsScript で行い、ファイルダウンロードは JavaScript で行います。
サンプルコード
以下2ファイルが登場します。
- コード.gs(GoogleAppsScript)
- dialog.html (HTML, JavaScript)
コード.gs
function main() { // dialog.html をもとにHTMLファイルを生成 // evaluate() は dialog.html 内の GAS を実行するため( <?= => の箇所) var html = HtmlService.createTemplateFromFile("dialog").evaluate(); // 上記HTMLファイルをダイアログ出力 SpreadsheetApp.getUi().showModalDialog(html, "ファイルダウンロード"); } function getData() { // スプレッドシート上の値を二次元配列の形で取得 var sheet = SpreadsheetApp.getActiveSheet(); var values = sheet.getDataRange().getValues(); // 二次元配列をCSV形式のテキストデータに変換 var dataArray = []; for (var i = 0; i < values.length; i++) { dataArray.push(values[i].join(",")); } return dataArray.join("\r\n"); // 改行コードは windows を想定 }
dialog.html
<!DOCTYPE html> <html> <head> <base target="_top"> <script type='text/javascript'> function handleDownload() { var content = <?= getData(); ?>; // 出力データを GAS から取得する var blob = new Blob([ content ], { "type" : "text/csv"}); document.getElementById("download").href = window.URL.createObjectURL(blob); } </script> </head> <body> <a id="download" href="#" download="test.txt" onclick="handleDownload()">ダウンロード</a> </body> </html>
実行の流れ
当サンプルコードを実行した時の流れです。
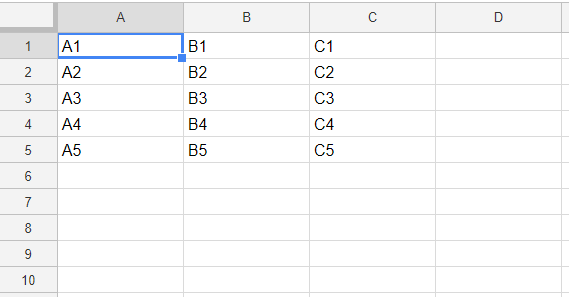
スプレッドシートに値が設定されている

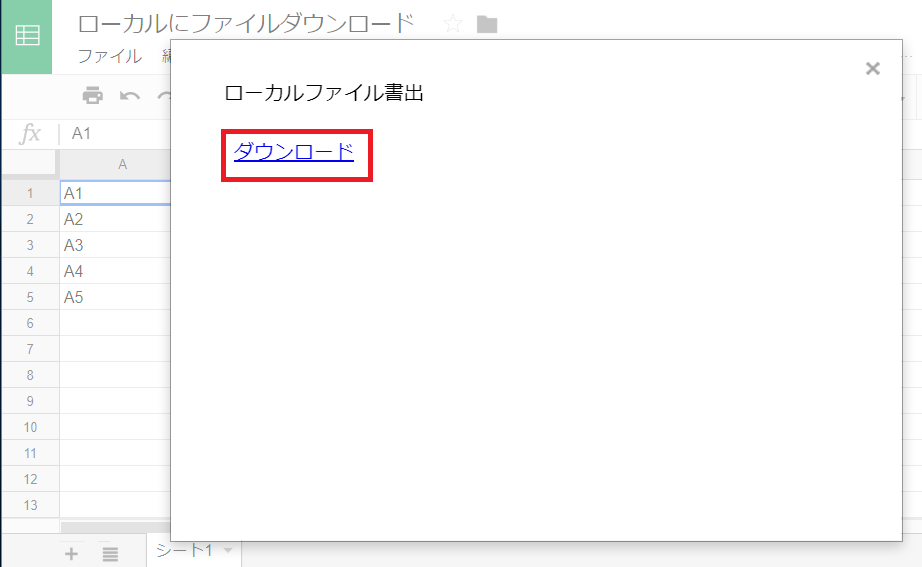
「ダウンロード」をクリックするとファイルがダウンロードされる

解説
前述したように Googleスプレッドシートはサーバー上に存在しているため、ローカルにファイルを直接ダウンロードすることができません。処理するためには仲介役が必要になります。ここではダイアログが仲介役となります。
プログラムの流れ
- GAS側の
function main()を実行しdialog.htmlを元にしたダイアログを表示します。このときdialog.htmlにはGASのコードが埋め込まれており、それを実行した結果を取得するためにcreateTemplateFromFile().evaluate()としています - 表示されたダイアログの「ダウンロード」をクリックすると HTML側の
handleDownload()が実行され、ファイルがダウンロードされます - この時、ダウンロードするファイルの内容は
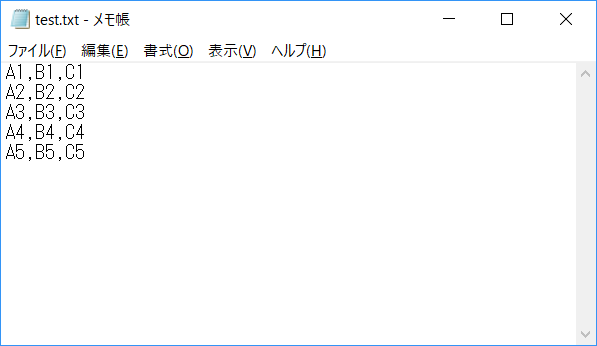
<?= getData(); ?>により取得され、GAS側のfunction getData()が呼び出されます function getData()ではスプレッドシート上の値をCSV形式に変換しテキストデータを返却します(改行コードはWindowsを想定し\r\nとしています)- ダウンロードされたファイルの内容を確認するとスプレッドシートの値がCSV形式でダウンロードできていることが分かります
参考記事
qiita.com HTML Service: Templated HTML | Apps Script | Google Developers